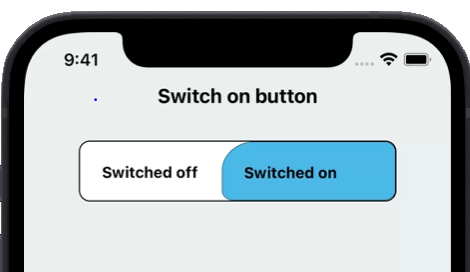
Switch toggle button in react native
import * as React from 'react';
import { Text, View, StyleSheet, TouchableOpacity } from 'react-native';
import Constants from 'expo-constants';
export default function App() {
const [pressed1, setPressed1]= React.useState(false);
const [pressed2, setPressed2]= React.useState(false);
const forfirst=()=> {
setPressed1(!pressed1);
setPressed2(false)
};
const forsecond=()=> {
setPressed1(false);
setPressed2(!pressed2)
};
return (
<View style={styles.container}>
<Text style={{fontSize: 18, fontWeight: 'bold'
, alignContent: 'center', textAlign: 'center'}}
>Switch on button</Text>
<View style={styles.buttonBg}>
<TouchableOpacity onPress={() => forfirst()}
style ={{
width: '53%',
height: "100%",
backgroundColor: pressed1 ? '#49B9E9' : 'white',
borderRadius: 10,
padding: 20,
justifyContent: 'center'
}}>
<Text style={{fontWeight: 'bold',}}>Switched off</Text>
</TouchableOpacity>
<TouchableOpacity onPress={() => forsecond() }
style ={{
width: '55%',
height: '100%',
backgroundColor: pressed2 ? '#49B9E9' : 'white',
borderRadius: 10,
padding: 20,
justifyContent: 'center',
marginLeft: -23,
borderWidth: 0.2,
borderTopLeftRadius: 30
}}>
<Text style={{fontWeight: 'bold',}}>Switched on</Text>
</TouchableOpacity>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
},
buttonBg: {
borderWidth: 1,
height: '7%',
margin: 30,
marginHorizontal: 50,
borderRadius: 10,
flexDirection: 'row',
}
});



Comments
Post a Comment